Elevate Capital is a peer-to-peer platform for investors to build portfolios of properties and privately-owned businesses. An in-house team was tasked with developing the platform based on a working prototype used to secured venture capital investment.
The platform had been built to seek funding, the initial design concentrated mostly on feature set rather than experience. It was very difficult to navigate or to understand what actions to carry out. The team was tasked with revamping the existing platform into a desktop based web application, with the end - user's experience as the focus.

User research focuses on understanding user behaviors, needs, and motivations through observation techniques, task analysis, and other feedback methodologies. For me user research is “the process of understanding the impact of design on an audience”.
Coordinated several workshops with stakeholders so we could breakdown the product to its component parts. This helped the team establish business goals and manage expectations as to what could be delivered for the MVP. This also clarified what the product was and/or was not.

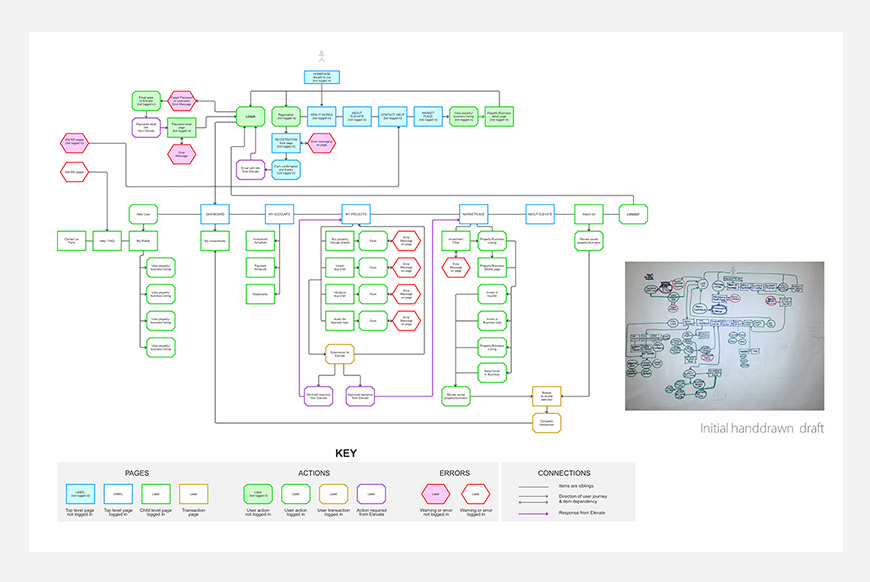
Identify and aligning tasks along common paths and establishing journeys. This was done in a workshop that consisted of users and the business. Each group ranks tasks with a value. This helps trim the scope to suit MVP.


User Testing
We had access to some early adopters and investors who we had use the site in the Elevate office as well as remotely over skype. We handed them some tasks and recorded their interaction on screen.
Competitor Analysis
The industry was very young when we were started the project especially in the UK but we still had access to a handful of competitors to see what was already in the market place but also watch out for gaps we could improve on.
After the discovery a few patterns began to emerge -
This led us (myself - lead UX, and head of development - Julius Pabrinkis) to revise the initial brief with the business founder Paul Toon. We recommended an MVP rather than the full application. this would achieve 2 main benefits -
With common scenario’s in place, we were able to define detailed personas, using their vast data pool. The personas looked something like this:



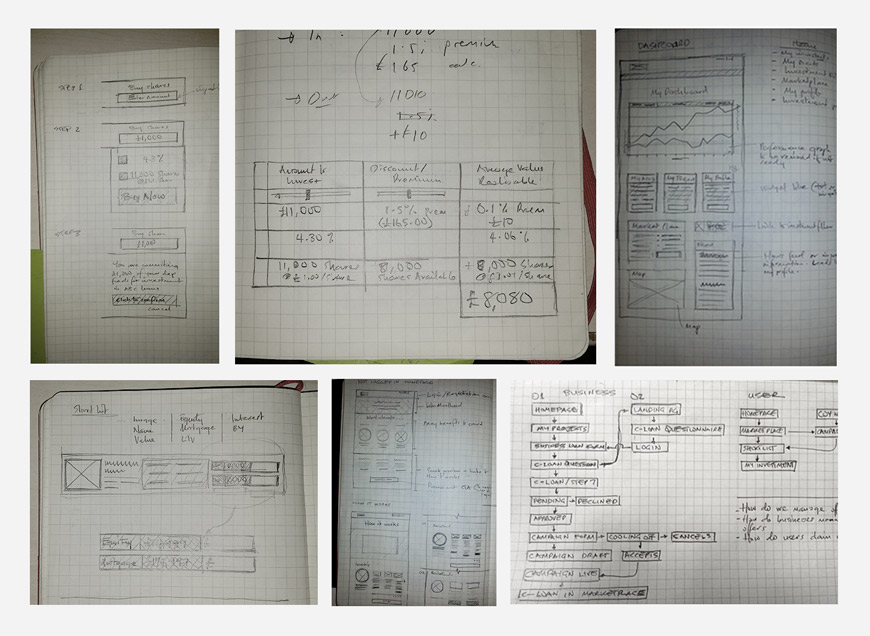
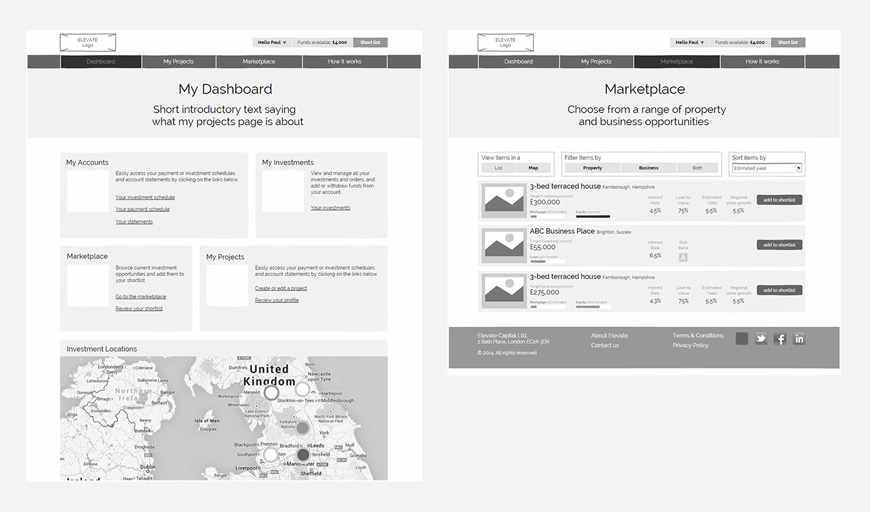
Rapid prototyping allowed us to present complex financial ideas to users and instantly get instant feedback, which in turn enabled quick iteration without tying down valuable development resource.



After multiple reiteration and testing with user we achieved
Feedback from business
Kayode produced some great design work for us, coming up with a lot of creative solutions for products and concepts which involved a fair amount of complexity. He was very focused and systematic in his approach, ensuring consistency across the site, delivering a nice clean look that got good feedback from third parties. His great sense of humour helped get us through many a tight deadline – a great addition to the team. - Paul Toon, CEO Elevate Capital.
Are you working on something great? I would love to help make it happen! I am interested in roles that require creative thinking and practical solutions. Drop me a line or two and let's get talking!